DH의 개발 공부로그
[JavaScript] 자바스크립트 로컬스토리지 사용하기! 본문

스토리지
자바스크립트로 웹 개발을 하다보면 데이터를 어딘가에 저장해야 할 일이 생깁니다.
그리하여 보통 데이터베이스(DB) 서버나 클라우드(Cloud) 플랫폼에 데이터를 저장하는 경우가 있습니다.
하지만 데이터가 별로 중요하지 않거나, 유실되도 무방할 데이터라면 서버 단에 데이터를 저장하는 것이 낭비일 수 있습니다.
이럴 때 이용이 가능한 것이 웹 스토리지입니다.
웹 스토리지 객체(web storage object)에는 localStorage와 sessionStorage가 있습니다.
이 두 스토리지는 브라우저 내에 키-값 쌍을 저장할 수 있으며, 페이지를 새로 고침하거나(sessionStorage의 경우) 또는 브라우저를 다시 실행해도(localStorage의 경우) 데이터가 사라지지 않고 남아있게 됩니다.
그중에서
메서드 & 프로퍼티
두 스토리지 객체는 동일한 메서드와 프로퍼티를 제공합니다.
- setItem(key, value): 키-값 쌍을 보관합니다.
- getItem(key): 키에 해당하는 값을 받아옵니다.
- removeItem(key): 키와 해당 값을 삭제합니다.
- clear(): 모든 것을 삭제합니다.
- key(index): 인덱스(index)에 해당하는 키를 받아옵니다.
- length: 저장된 항목의 개수를 얻습니다.
로컬스토리지 사용법
localStorage와 sessionStorage는 메서드와 프로퍼티를 동일하게 제공을 하지만 sessionStorage는 페이지를 새로고침할 때는 사라지지 않지만 창을 닫고 새로 열때에는 데이터가 사라지는 특성 때문에 localStorage보다 자주 사용이 되지 않기 때문에 localStorage의 사용법을 위주로 정리를 하였습니다.
1. 데이터 추가, 읽기
setItem()
localStorage에 데이터를 추가할 때에는 setItem() 메서드를 사용합니다.
localStorage.setItem(key, value)getItem()
localStorage의 데이터를 읽기 위해서는 getItem() 메서드를 사용합니다.
localStorage.getItem(key)예시
localStorage.setItem("name", "shape") // name: shape 저장
localStorage.getItem("name") // key가 name인 value 읽기localStorage에는 문자열만 저장됩니다.
따라서 배열, 객체 데이터를 저장을 할 때는 문자열로 변환을 해주어야 합니다.
그리하여 JSON.stringify() 함수를 사용하여 객체와 배열을 JSON 문자열로 변환해주어야 합니다.
그리고 데이터를 읽어올 때는 반대로 JSON.parse()를 이용하여 다시 원래의 배열, 객체로 변환을 해주면 됩니다.
const obj = {
name : 'shape',
age : 20
}
const arr = [1, 2, 3];
// 객체, 배열을 JSON 문자열로 변환
const objString = JSON.stringify(obj);
const arrString = JSON.stringify(arr);
// setItem
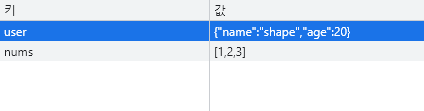
localStorage.setItem('user', objString);
localStorage.setItem('nums', arrString);
// getItem
const userString = localStorage.getItem("user");
const numsString = localStorage.getItem("nums");
// JSON 문자열을 객체, 배열로 변환
const userObj = JSON.parse(userString);
const numsArr = JSON.parse(numsString);
2. 데이터 삭제
removeItem()
removeItem 메서드를 사용하면 해당하는 데이터를 삭제할 수 있습니다.
localStorage.removeItem(key)clear()
clear() 메서드를 사용하면 모든 로컬스토리지의 데이터를 삭제할 수 있습니다.
localStorage.clear()3. 데이터 개수
length()메서드를 이용하여 로컬스토리지에 저장된 데이터의 개수를 구할 수 있습니다.
localStorage.length4. 데이터 순회하기
key메서드와 반복문을 이용하면 키를 순회하면서 데이터를 뽑을 수 있습니다.
for(let i=0; i<localStorage.length; i++) {
let key = localStorage.key(i);
console.log(`${key}: ${localStorage.getItem(key)}`)
}
일반 객체를 다룰 때처럼 for in 반복문을 사용해도 전체 키-값을 얻을 수 있습니다.
하지만 이 방법을 사용하면 필요하지 않은 내장 필드까지 출력되서 좋은 방법은 아닙니다.
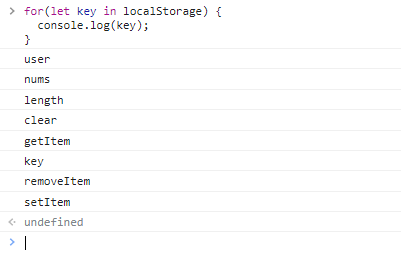
// 좋지 않은 방법
for(let key in localStorage) {
console.log(key); // getItem, setItem 같은 내장 필드까지 출력됩니다.
}
참고
'JavaScript' 카테고리의 다른 글
| [JavaScript] 반복문 for...in, for...of의 차이 정리! (0) | 2023.05.25 |
|---|---|
| [JavaScript] <Script> 태그의 위치는 어디가 좋을까? (0) | 2023.04.27 |
| [JavaScript] 이벤트 버블링과 캡처링! (0) | 2023.04.05 |
| [JavaScript] 자바스크립트로 숫자 3자리(천단위) 마다 콤마 찍기! (0) | 2023.03.23 |
| [JavaScript] 자바스크립트 얕은 복사 & 깊은 복사 (0) | 2023.03.13 |




