DH의 개발 공부로그
[React] React 개발환경 세팅하기 - React Router 설치 및 간단정리 본문

React Router
우선 라우팅의 개념을 간단하게 알아보면 사용자가 요청한 링크주소
즉, URL에 맞는 페이지를 찾아서 보여주는 것이라고 할 수 있습니다.
MPA 방식에서는 여러페이지를 분리해두고 페이지간의 이동으로 이 라우트 시스템을 구축을 하지만,
그러나 SPA 방식의 리액트에서 라우트 시스템을 구축하기위해 React Router를 사용을 하는 것 입니다.
React Router 이 라이브러리는 리액트의 라우팅 관련 라이브러리들 중에서 가장 오래됐고, 가장 많이 사용되고 있습니다.
이 라이브러리는 컴포넌트 기반으로 라우팅 시스템을 설정할 수 있습니다.
신규페이지를 불러오지 않는 SPA에서 각각의 URL에 따라 선택된 페이지를 렌더링 해주는 라이브러리 라고 볼 수 있습니다.
사용하기
1. 설치
- npm
> npm i react-router-dom- yarn
> yarn add react-router-dom2. 적용해보기
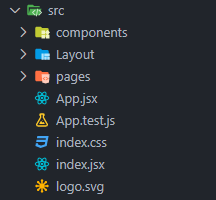
2-1. 폴더구조

2-2. 최상단 <BrowserRouter>태그로 감싸기
react-router-dom에 내장되어 있는 BrowserRouter라는 컴포넌트를 사용하여 감싸면 됩니다.
// index.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);2-3. Routes, Route 컴포넌트 사용하기
<Routes>컴포넌트는 여러 Route를 감싸서 그 중에서 해당되는 Route를 렌더링 해주는 역할을 합니다.
그리고 <Route>는 path 속성에는 경로를 element 속성에는 보여주고 싶은 컴포넌트를 넣어주면 됩니다.
<Routes>
<Route path="경로" element={<컴포넌트 />} />
</Routes>import React from 'react';
import { Route, Routes } from 'react-router-dom';
import Layout from './Layout';
import Main from './pages/Main';
import PageA from './pages/PageA';
import PageB from './pages/PageB';
import PageC from './pages/PageC';
const App = () => {
return (
<Routes>
<Route path='/' element={<Layout />} >
<Route index element={<Main />} />
<Route path='/pageA' element={<PageA />} />
<Route path='/pageB' element={<PageB />} />
<Route path='/pageC' element={<PageC />} />
</Route>
</Routes>
);
}
export default App;2-4.Link를 이용한 이동
html 페이지에서는 링크를 넣어줄 때 a 태그를 사용하지만,
리액트 라우터를 사용하는 프로젝트에서는 a 태그를 바로 사용하면 안됩니다.
왜냐하면 a 태그를 클릭하여 페이지를 이동할 때 브라우저에서는 페이지를 새로 불러오게 되기 때문입니다.
따라서 Link를 사용해야합니다.Link 컴포넌트 역시 a 태그를 사용하긴 하지만, 페이지를 새로 불러오는 것을 막고
History API를 통해 브라우저 주소의 경로만 바꾸는 기능이 내장되어 있습니다.
<Link to="경로">링크 이름</Link>import React from 'react';
import { Link, useLocation } from 'react-router-dom';
import $ from './sideBar.module.scss'
const SideBar = () => {
const CONSTANTS = ["A", "B", "C"]
const location = useLocation()
return (
<article className={$.side_bar}>
<ul>
{
CONSTANTS.map((page) => {
return (
<li key={`page${page}`} className={`/page${page}` === location.pathname ? $.active : ''} >
<Link to={`/page${page}`}>{`Page ${page}`}</Link>
</li>
)
})
}
</ul>
</article>
);
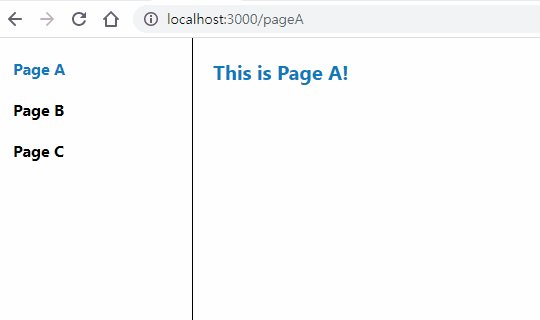
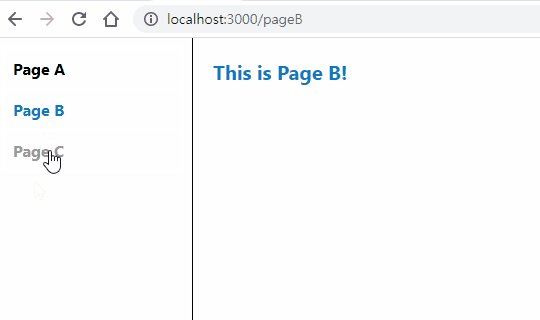
};2-5. 예시

참고
React Router: Home v6.8.2
React Router v6 튜토리얼
[React] 6. React Router (리액트 라우터) 사용하기
'React' 카테고리의 다른 글
| [React] 리액트 라우터 - RouterProvider와 CreateBrowserRouter (0) | 2023.03.10 |
|---|---|
| [React] Vite 사용하기! (0) | 2023.03.07 |
| [React] 리액트에서 Set 이용한 Checkbox 상태관리하기! (2) | 2023.02.28 |
| [React] 리액트에서 .env 환경변수 사용하기! (3) | 2023.02.14 |
| [React] React Hooks: useEffect()란? (1) | 2023.02.13 |




