DH의 개발 공부로그
[Vue] Vue.js란 무엇인가? 본문
728x90

Vue.js
Vue.js는 사용자 인터페이스 개발을 위한 자바스크립트 기반의 프로그레시브 프레임워크(Progressive Framework)입니다.
여기서 말하는 프로그레시브는 웹과 네이티브 앱의 이점을 모두 수용하고 표준 패턴을 사용해서 개발하는 것을 뜻하며,
한마디로 뷰는 웹과 앱의 장점을 모두 수용하여 진화된 웹앱을 개발할 수 있는 프레임워크 입니다.
또한 뷰는 프레임워크이기 때문에 라이브러리인 리액트와 다른 차이점도 있습니다.
Vue.js의 장점
- 직관적이고 배우기 쉽다.
- 컴포넌트 기반의 프레임워크로 코드 재사용을 높이고, 양질의 코드를 개발할 수 있다.
- 앵귤러(Angular)의 장점(데이터 바인딩), 리액트(React)의 장점(가상 돔)을 다 가지고 있다.
Vue.js 특징
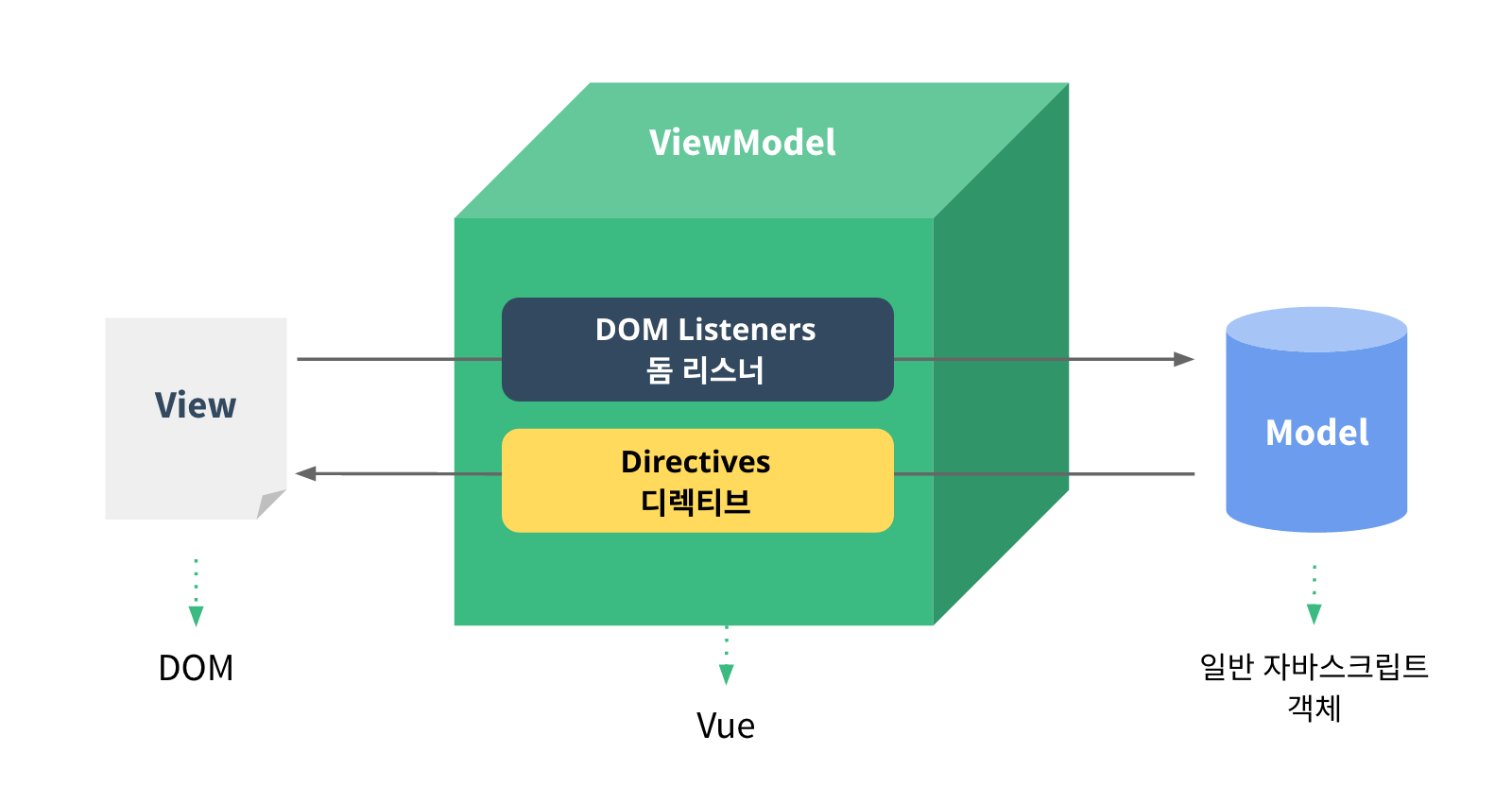
1. MVVM 패턴

MVVM이란 Model-View-ViewModel의 약자로, 모델, 뷰, 뷰 모델 3가지 구성요소로 구성되어있는 패턴입니다.
일반적으로 웹에서는 HTML DOM이 View, 자바스크립트가 Model의 역할을 하게 되며,
MVVM패턴은 View와 Model 중간에 ViewModel을 둠으로써 데이터 바인딩 처리와 가상 돔을 통한 편의성을 제공하기 위해 만들어졌습니다.
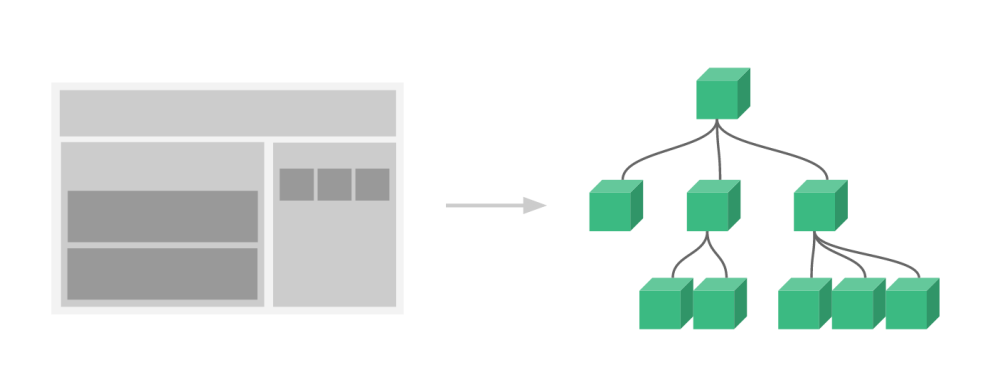
2. 컴포넌트를 사용한 높은 재사용성

Vue로 개발이 된 파일(.vue) 하나하나 컴포넌트로, 컴포넌트가 한 화면을 이루는 작은 요소 또는 화면 전체일 수도 있습니다.
하나의 컴포넌트는 HTML + CSS + JavaScript로 이루어져 있으며, 다른 컴포넌트에서 import하여 사용할 수 있습니다.
728x90
'Vue' 카테고리의 다른 글
| [Vue] Vue의 템플릿 문법에 대하여! - 개념 정리 (0) | 2024.05.23 |
|---|
Comments

