DH의 개발 공부로그
[CSS] 블록(block)요소 안에 img 태그의 하단 여백 없애기 본문
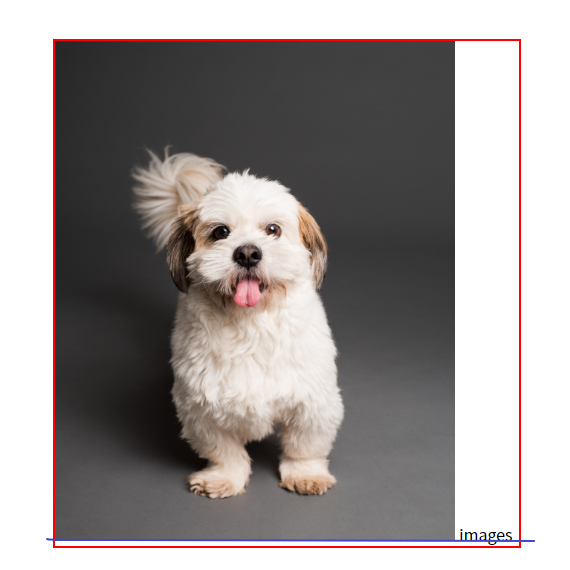
블록(block) 요소 안에 이미지를 넣었는데 하단 여백이 생기는 특이한 점을 발견하였습니다.
<style>
.box {
border: 2px solid red;
}
</style>
<body>
<div class="box">
<img src="./dog.jpg" alt="강아지 이미지">
</div>
</body>
너무 궁금해서 찾아 본 결과 원인은 이러했습니다.
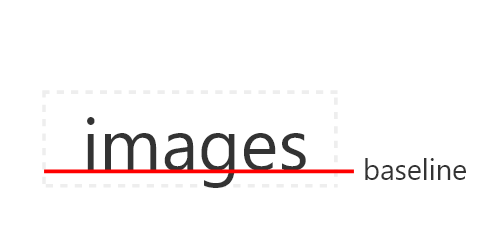
이미지 태그는 인라인(inline) 속성이고 인라인 속성의 텍스트, 또는 이미지 콘텐츠는 콘텐츠들이 정렬되는 기준 선이 있습니다.
인라인 요소의 기본 설정 기준선 값은 베이스라인(baseline) 입니다.
베이스라인은 문자(알파벳 기준)가 얹히는 기준 바닥을 말하며, 영어에서 g, j, p, q와 같은 꼬리가 있는 문자들은 베이스라인 밑으로 꼬리가 내려가 걸쳐집니다.
그러다 보니 베이스라인의 기준에서는 블록 요소 안에 이미지만 있더라도, 보이지 않는 문자를 대비하기 위해 위와 아래에 공간을 만들어 두는 것입니다.


이러한 문제의 해결방법은 다음과 같은 방법들이 있습니다.
block 요소 안 img 태그 하단 여백 없애기
방법 1. img 태그를 display: block;으로 설정한다.
인라인 요소여서 생기는 block요소 안 수직 정렬의 문제이기 때문에 img 태그를 block 요소로 바꿔주면 해결이 됩니다.
<style>
.box {
border: 2px solid red;
}
.box > img {
display: block;
}
</style>
<body>
<div class="box">
<img src="./dog.jpg" alt="강아지 이미지">
</div>
</body>
방법 2. img 태그에 vertical-align을 baseline이 아닌 top, middle, bottom으로 설정한다.
"baseline"으로 인한 하단 여백이 생긴 것이기 때문에 vertical-align 포로퍼티 값이 baseline 만 아닌 다른 값을 적용하면 하단에 여백이 남는 현상은 발생하지 않습니다.
<style>
.box {
border: 2px solid red;
}
.box > img {
vertical-align: bottom;
}
</style>
<body>
<div class="box">
<img src="./dog.jpg" alt="강아지 이미지">
</div>
</body>
방법 3. img 태그에 margin-bottom을 음수의 값으로 설정한다.
<style>
.box {
border: 2px solid red;
}
.box > img {
margin-bottom: -5px;
}
</style>
<body>
<div class="box">
<img src="./dog.jpg" alt="강아지 이미지">
</div>
</body>
이런 방식으로 문제를 해결할 수 있었습니다.
'HTML & CSS' 카테고리의 다른 글
| [CSS] CSS 형제 선택자 이용해서 메뉴바 애니메이션 만들기! + JavaScript (0) | 2023.04.26 |
|---|---|
| [CSS] 텍스트 ellipsis(...) 말줄임 표시 처리 방법! (0) | 2023.04.07 |
| [HTML] #5 하이퍼링크를 설정하는 태그 a & 절대경로, 상대경로 (0) | 2022.03.29 |
| [HTML] #4 리스트 태그 ol, ul, li, dl, dt, dd, 컨텐츠 분할을 위한 태그 div, span (0) | 2022.03.28 |
| [HTML] #3 시맨틱 마크업 Semantic Markup (0) | 2022.03.25 |



