DH의 개발 공부로그
[HTML] #5 하이퍼링크를 설정하는 태그 a & 절대경로, 상대경로 본문
728x90
a 태그
'a' 태그는 anchor의 약자로 하이퍼링크를 설정하는 태그입니다. 인라인 요소이며, a 태그를 작성하면 링크를 의미하는 밑줄로 표기가 되며 그 기본 색상은 파란색입니다.
| 속성 | 설명 | 주요 값 |
| href | 하이퍼링크 URL | 하이퍼링크 외 전화번호(tel), 이메일주소(mailto)도 기입이 가능하며, 대신 href의 값을 ""의 형태로 비워두지 않아야 하고 href="#"의 임시 링크 기호로 대체 표기 할 수 있습니다. |
| target | 링크된 URL 이동 방법 지정 | - "self" : 현재의 브라우저에 열기 속성 값 - "blank" : 새창으로 열기 속성 값 |
a태그의 링크를 정확히 설정하려면 우선 절대 경로와 상대 경로를 알아야 합니다.
1. 절대 경로
절대 경로는 변하지 않는 주소로 쉽게 말해 우리가 흔히 알고 있는 웹사이트들의 주소라고 할 수 있습니다.
절대 경로는 외부 사이트로의 이동시 사용하며, 반드시 https:// 혹은 http://로 시작하는 주소로 작성해야 합니다.
<a href="https://www.google.com" target="_blank">구글 바로가기</a>
<a href="https://www.naver.com" target="_blank">네이버 바로가기</a>
<a href="https://www.daum.net" target="_blank">다음 바로가기</a>
2. 상대 경로
상대 경로는 동일한 사이트 안에서의 이동, 즉 내부 문서의 이동시 사용됩니다.
상대경로에는 기준 파일(현재 열어놓은, 혹은 작성하고 있는 문서)을 알아야하며,
기준 파일과 같은 곳으로의 이동시에는 "./파일명.확장자" 혹은 "파일명.확장자"로 작성하고,
기준 파일보다 하위 파일로의 이동시에는 "폴더명/파일명.확장자"로 작성합니다.
그리고 마지막으로 상위 파일로의 이동시에는 "../파일명.확장자"로 작성합니다.
※예시

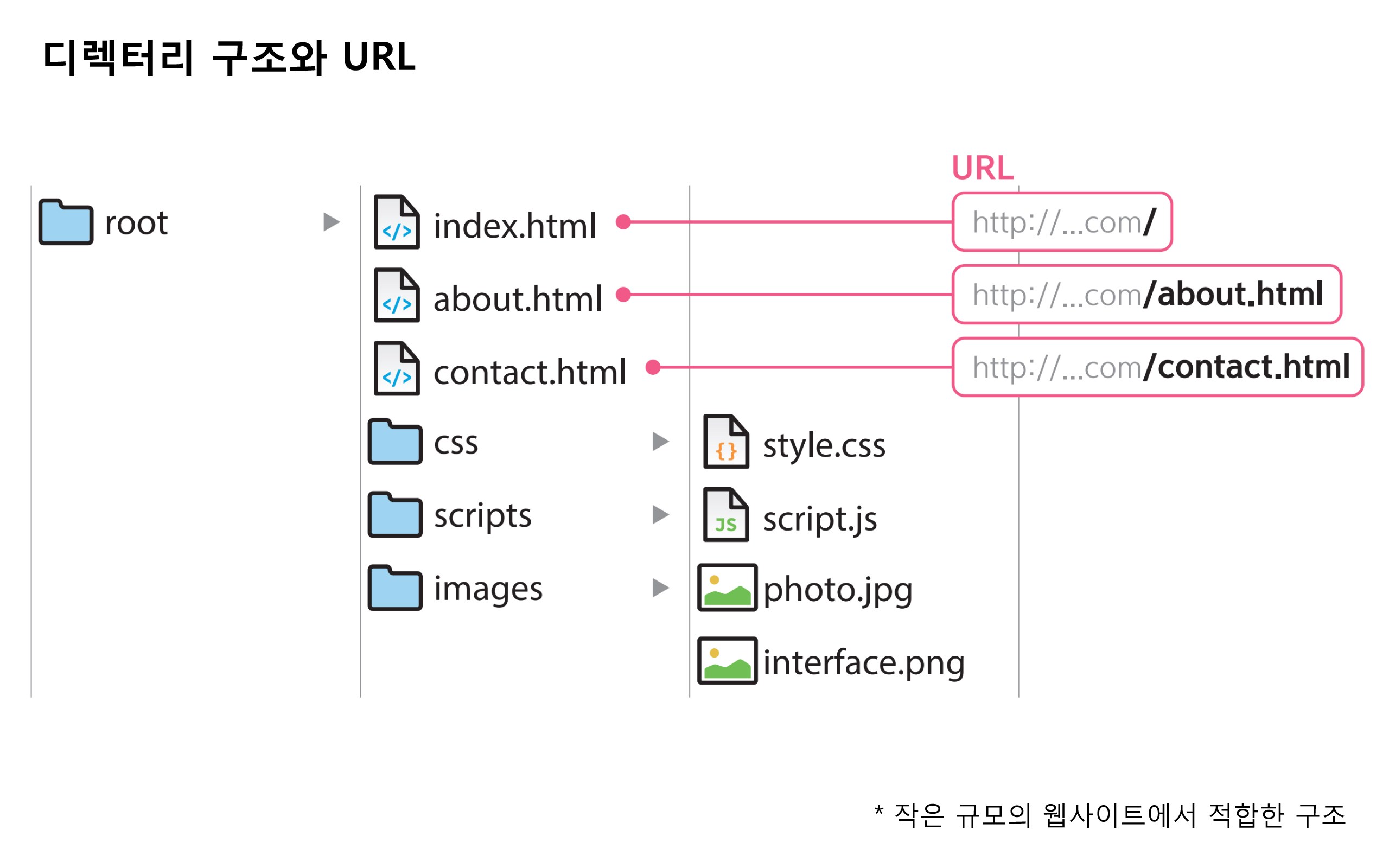
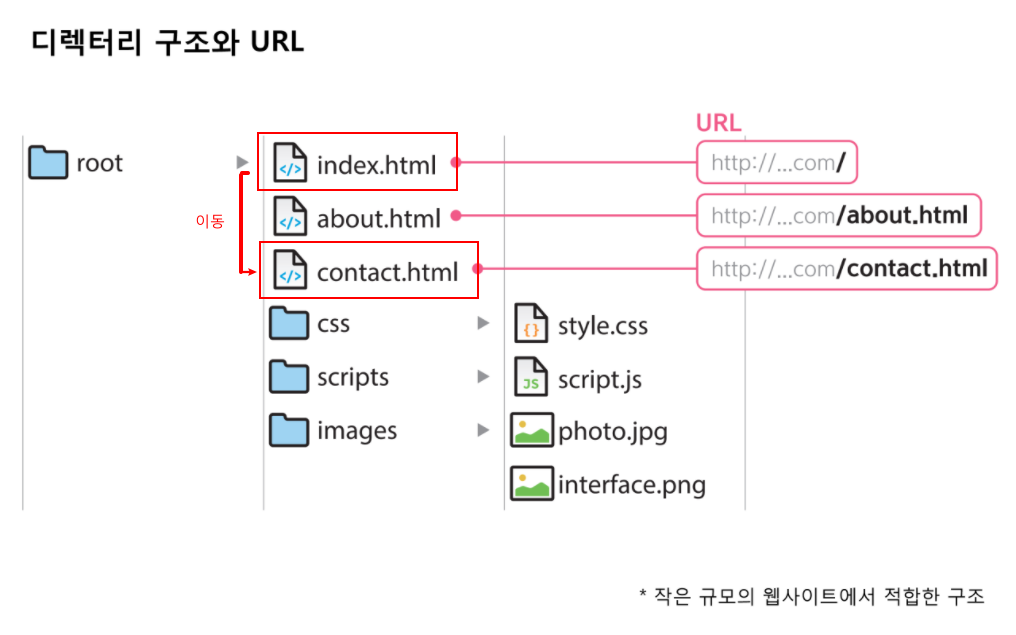
2-1. 기준 파일과 같은 위치의 파일로 이동

<a href="파일명.확장자">파일이동</a>
<a href="contact.html">cantact 파일로 바로가기</a>
-----------------------or----------------------------
<a href="./파일명.확장자">파일이동</a>
<a href="./contact.html">cantact 파일로 바로가기</a>2-2. 기준 파일보다 하위 파일로 이동

<a href="폴더명/파일명.확장자">파일 이동</a>
<a href="css/style.html">style.css로 바로가기</a>
2-3. 기준 파일보다 상위 파일로 이동

<a href="../파일명.확장자">파일 이동</a>
<a href="../index.html">index.html 파일로 이동</a>
728x90
'HTML & CSS' 카테고리의 다른 글
| [CSS] 텍스트 ellipsis(...) 말줄임 표시 처리 방법! (0) | 2023.04.07 |
|---|---|
| [CSS] 블록(block)요소 안에 img 태그의 하단 여백 없애기 (0) | 2022.04.15 |
| [HTML] #4 리스트 태그 ol, ul, li, dl, dt, dd, 컨텐츠 분할을 위한 태그 div, span (0) | 2022.03.28 |
| [HTML] #3 시맨틱 마크업 Semantic Markup (0) | 2022.03.25 |
| [HTML] #2 텍스트 태그 h1~h6, p, br, strong, em (0) | 2022.03.23 |
Comments


